■2020.3月 情報update
 Yuko
Yukoしかも、iPhoneだけでコンプリート!
もろもろの登録作業だけはPCで。
…って言うのは簡単なのだけど…
実は画像形式を合わせる作業にすっっっ…ごく時間がかかってしまった。
今からLINEスタンプ作ろっかな〜。って思いながらこの記事を読んでくれているあなたには!
同じ失敗によるムダな時間をくり返してほしくないので、失敗例と解決策をここに記事にします。
- LINEスタンプを作るのは初めてだ
- アナログ絵描きだ
- こだわりがある方だ
- iPhoneだけで済ませたい(Adobe CCは現在使っていない)
- “透過画像” ”レイヤー” など用語の意味は分かる
[rtoc_mokuji title=”” title_display=”” heading=”h3″ list_h2_type=”” list_h3_type=”” display=”” frame_design=”” animation=””]
初めてのLINEスタンプ作成、iPhoneだけで済ませたかった理由は…
LINEスタンプのためだけにお金をかけたくなかった!






なんとな〜く「自分好みのLINEスタンプ欲しいな〜 作ってみたいな〜。」くらいだったし、当時はデジタルソフトは必要なかったんだもーん。
LINEスタンプを作ったきっかけは、衝動と勢いだけだったのです。
ちょっとLINEスタンプとか作ってみたいな〜。→「えい、作っちゃえ!」ってレベルだったので、わざわざデジタルソフトを買いたくなかったんです。
LINEスタンプもデジタルコンテンツなんだから、最初からAdobe Photoshopを使えば早いのですが。。
当時はお金をかけずに手持ちの武器だけでサクッとやりたかったのです!
ケチった結果、失敗したので情報シェアします
はじめの記事のタイトルにもある通り、画像を透過する方法で失敗しました。。。



デジタル画像の形式とか一応知ってるはずなのに、なんで失敗したのさ?



結果から言いますと、iPhoneの写真アプリからだと、スタンプひとつひとつの画像サイズや画像形式のチェックができなくて、LINEスタンプ販売申請前にちゃんと確認できなかったのが原因かと・・・
LINEスタンプの作成には公式にルールがあって、画像サイズや形式が正しくないと販売申請が通りません!
【準備編】iPhoneだけでLINEスタンプ作成!


アナログ絵描きが使った4つのiPhoneアプリ
改めまして、今回は専用ソフトを購入しなくても、iPhoneだけでLINEスタンプを作りたい場合どうすればできるのか?です。
まずは、この4つのアプリをダウンロードしてください
- CamScanner(アナログ絵のデジタル化)
- ibisPaint X(デジタルで色足し・文字入れ・透過.png画像にするため)
- 背景透過(2で出来ない時、透過.png画像にするため)
- バッチリサイズ2(サイズ合わせ)
それぞれが1つの用途に特化したアプリなので、それぞれの機能は抜群によかったですよー!



「え?4つも?めんどくさ!」と思ったかもしれない…
別の手段があったかもしれない…
当時のわたしは、ググりまくって時間を消費するよりもサクッと作っちゃえ〜!という勢いで作り切ってしまいました。
他にもっといいアプリを見つけたら、Twitterで@メンションつけてぜひぜひアナログ絵描き仲間にシェアしてください♪ →Yukoのツイッター
アプリ2つだけでいけるかも!
絵の輪郭がシンプルなら、①と②の2つのアプリだけで完了可能かもしれません。
この記事では4つのアプリを駆使しましたが、2つめのLINEスタンプ作成でトライ&エラーを繰り返したところ、 背景を消す作業を自動じゃなくて手動でやるなら、2つのアプリでいけるかもです。
しかし!使うアプリが2つで済むか?4つ必要なのか?を判断する基準は、自分の絵の輪郭線がどれだけ複雑か?によります。
自分の絵はどうだろう? とわからない場合は、スタンプ画像1つ分だけ消しゴム作業までとりあえず試しにやってみてくださいね。
【ここから作業編】iPhoneだけでLINEスタンプ作成!


1_ LINEスタンプ用のアナログ絵を、デジタル化する
スタンプ用の絵を描く
LINEスタンプ作成には、まず紙に描いた絵をデジタル化しなければなりませぬ。
スタンプにする絵は、あなたの描き込みMAXの作品でも イタズラがきでもかまわないのです♪
わたしはなんとな〜くベッドで寝転びながら描き描き・・・
Cam Scannerアプリで写真を撮る



アプリ内のカメラで撮影、保存されます。これが驚くほど鮮明に撮れる!
スキャン後に、自動で線の鮮明化・ゴミの除去具合もワンタッチで選べるし、鮮明度もお好みで選べる!
とても簡単です。 スキャンした画像はアプリ内だけで保存されているので、「共有」でiPhoneのカメラロールに保存し直しが必要です。これはこの先で説明しますね。
- 描いた絵をスキャンする前に、並び順を決めておくこと
- 並び順通りにスキャン撮影していくこと
- 同じフォルダ内のままでスキャン撮影していくこと
①&②で言う「並び順」とは、スタンプショップでサムネイル状に表示される順番のことです。
こんな感じで↓
LINEスタンプショップでどう見せたいのか?を先に決めておけば、先の作業が圧倒的にラク&効率UPするのでオススメしたいです♪
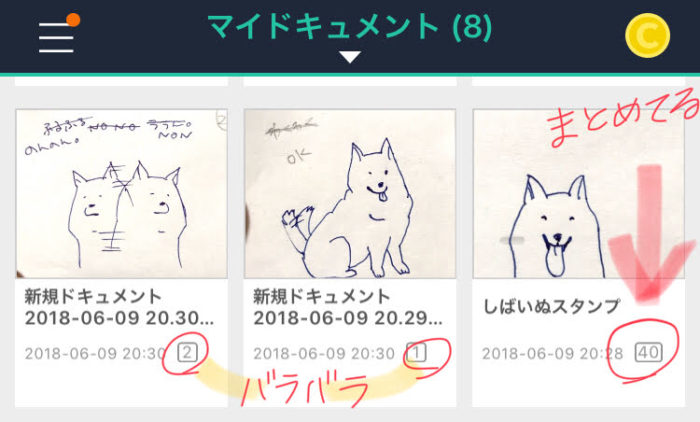
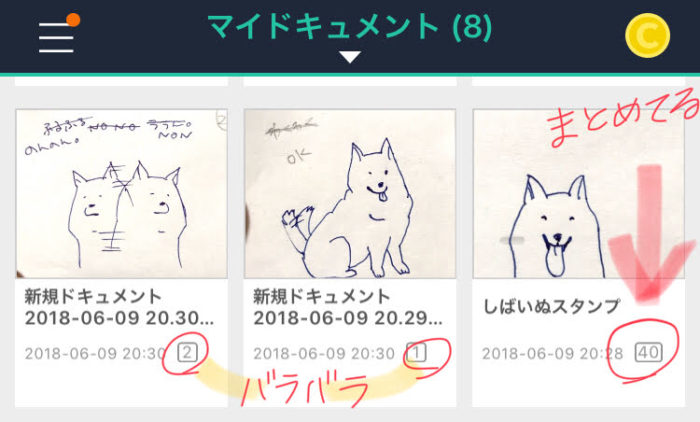
③は、1つめの画像を撮影して2つめを撮る前に気をつけたいこと。
「上へ」にせず同じフォルダ内のまま写真を撮影していくこと。
そうすることで、スキャンした40枚の画像をiPhone本体のカメラロールへ書き出す時、スパッとまとめて保存できてラクなのです!
そうでないと1枚1枚チマチマとやる羽目になるので・・・。


右の画像は、「しばいぬスタンプ」というフォルダに40個の画像をすべてまとめたもの。左は個別のファイルになっている。
2_ デジタルで描きたし + 文字入れ
この作業は必須ではない



1でアナログ絵のスキャンが出来たら、デジタル上での絵の仕上げと文字入れ作業をします。
ここはそれぞれの好みや絵のスタイルによる、としか言いようがなくてですね。
例えばカラー?白黒?絵の輪郭はシンプル?複雑?などなどによります!
最低限の2つのアプリで済むか?3つ使っちゃうか?4つになってしまうのか?は、人それぞれなので、実際に作業しながらベストな方法が見つかるといいですね。
ということで!
さらに、ibisPaintの色塗りの仕上がりが好きな人は、ここは飛ばして3の作業へどうぞ。
わたしの場合 Sketches で色塗り → ibisPaint で文字入れ



Skechesの水彩ブラシツールがすごく好みだったので、一回Sketchesで色を塗ってから保存。
それからibisPaint Xで文字を入れて仕上げました。
ibisPaintの色塗りの感じが好きな人は、Sketchesはいらないですね。



なんでわざわざデジタルで色塗るの?最初から色も文字も仕上げておけばいいのでは?
と思った人!!いますよね。
スキャンする前の元のアナログ絵で文字も入れておけば、スキャンしてアップロードして終わりじゃない?と思いますよね。
いや、その仕上がりでOKならいいんです。
けど、ちょっとこだわりたい人がこの記事を読んでいるはず。
スキャンしてみたらの色の感じがビミョウ…とか、文字がかすれちゃった…とか、、、
こだわる人にとっては気になっちゃう問題があるので、わたしはデジタル上で色塗り&文字入れを選びました。
3_ LINEスタンプ用に背景を透過する(※絵がシンプルな輪郭の場合)



1でアナログ絵のスキャンができました。
2ではデジタルで色塗り&文字入れができました。
3は、LINEスタンプにするために一番重要な透過作業です。
画像の「透過」とは?
画像の「透過」とは、シールを土台からペロっと剥がすみたいに、不要な白い背景を切り離すことです。
LINEスタンプは必ず背景を透過したPNG画像じゃないといけません!





白い背景が存在している


背景が透過されてる=フチ取られているように見える
ibisPaint Xアプリで透過作業をする方法
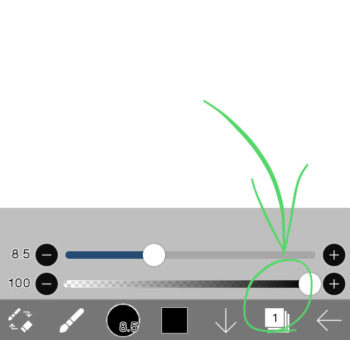
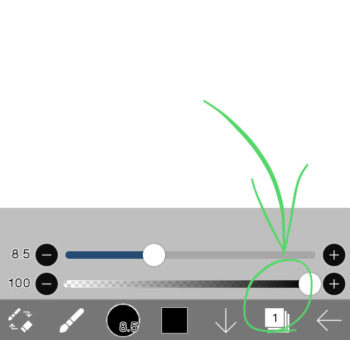
それでは!ためしに1つ、透過作業をやってみましょう。ibisPaint X で新規キャンバスを開きます。
その時に「写真読み込み」ではなく、「LINEスタンプサイズのキャンバス」を選択しましょ。


正しいのはグリーンの方です!
画面下からレイヤー画面を開きます。
カメラマークをタップして、iPhoneのカメラロールを読み出して、スタンプにしたい画像を選択。







さて!
ブラシマークから自動選択ツールを選び、スタンプにしたい画像の背景をタップして選択。
画面上の、点線の四角マークを選び、「切り取り」で背景がカットされます。
絵の輪郭がシンプルならこれで一発OK!
PNG形式で保存して完成です。
一発でできなかった場合
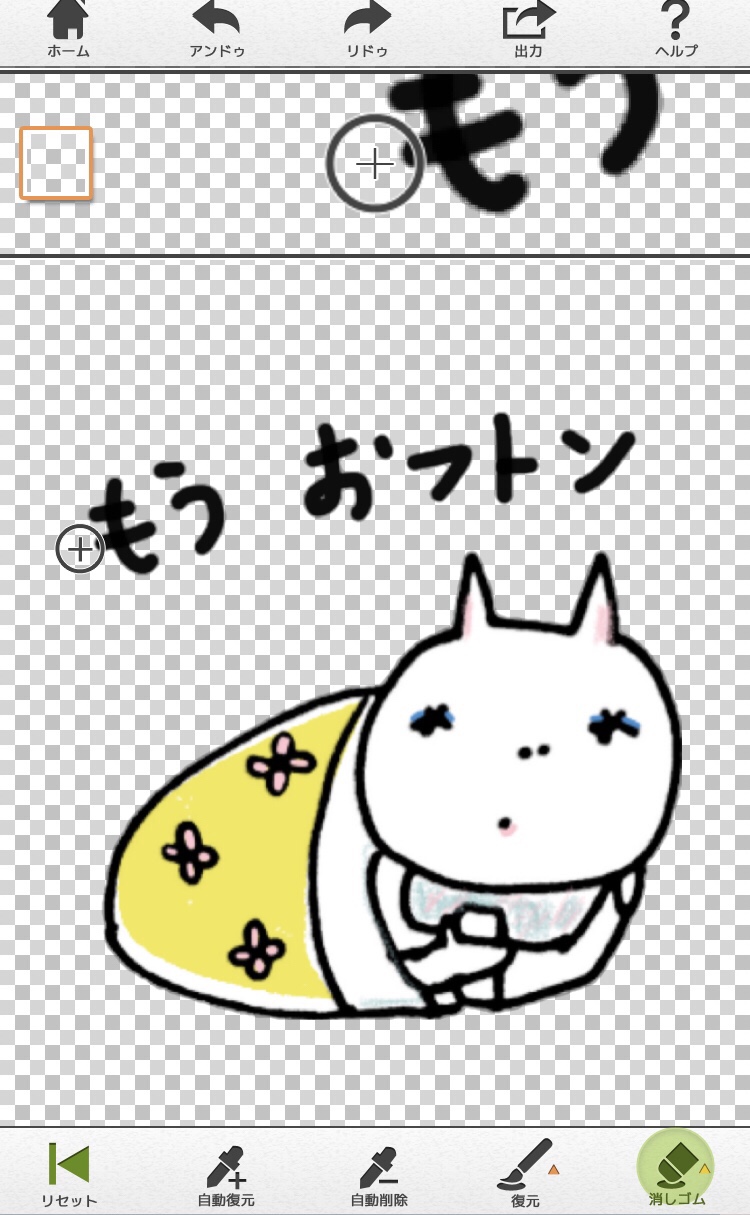
上の作業をやってみて、うまく背景だけが選択されなかったなら・・・残念ですね。
消しゴムツールを使って、手作業でちまちま消しましょう!
おつかれさまです。PNG形式で保存しましょう。
- 背景うまく消せないし!
- 消しゴムで手作業でなんて消してられない!
- そんな時間なーーーい!
と叫んでいる人は、3’へ進んでください。
3’_ LINEスタンプ用に背景を透過する(※2-2でダメだった場合)
試しに1つ、ibis Paintで透過作業をやってみてどうでした?
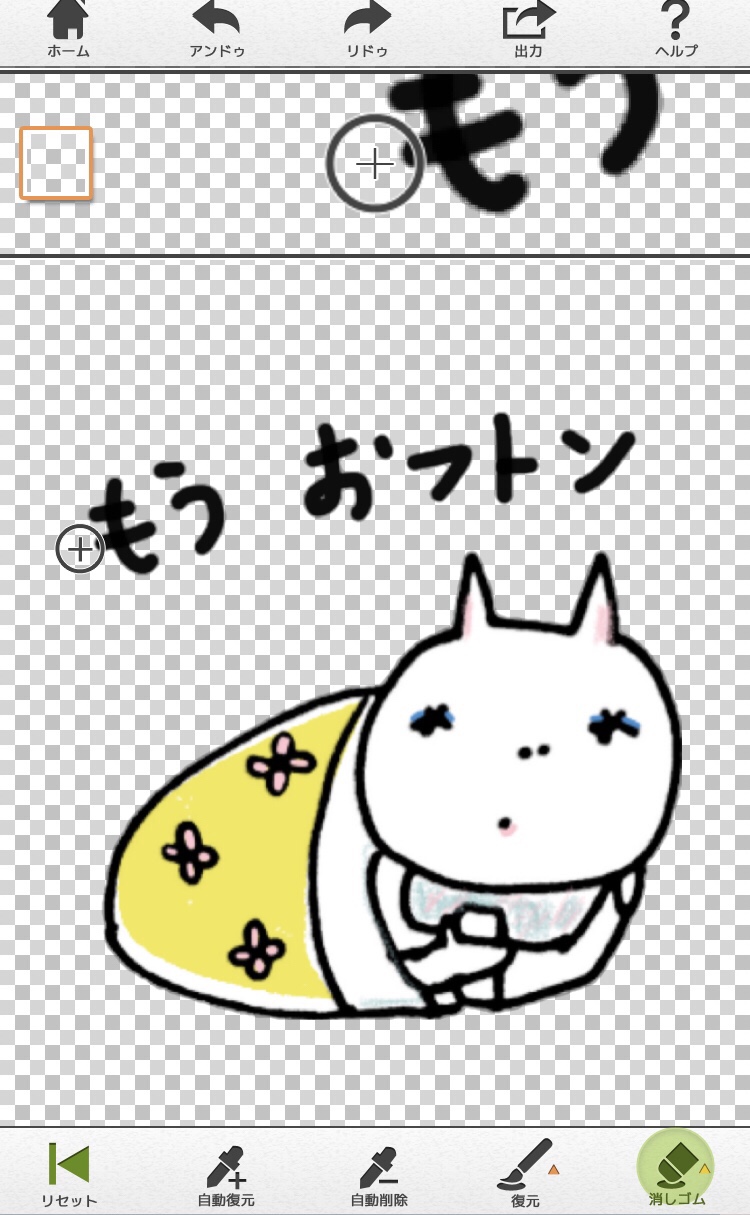
消しゴムツールでちまちま消すのはめんどくさい・・・
ですよね… 耐えきれない作業。非常に残念ですよね。わかります。
しかし!それをワンタッチで自動で背景をカットしてくれるアプリが背景透過。名前そのまま〜♪
このアプリは自動の精度が抜群にいい!
操作もシンプルなのでサクっと透過しちゃってください。
文字の隙間の透過も忘れずにワンタッチで消しておきましょ。


文字の隙間の透過も、忘れずにズームしてチェック!
【悲報】背景透過アプリを使うと工程がひとつ余分に増える・・・



って、思いましたよね?
でもこのアプリは、せっかく3の作業で「LINEスタンプの規定サイズ」で作成したものを狂わすのです。
だから、最後の手段なのです。
背景透過アプリを使ったら、このままLINEスタンプショップに申請するとエラーで通りません。



この背景透過アプリを使うと、画像サイズが変わります。
例えば、ibisPaint X で作業するときに画像サイズをLINEスタンプ用の370 x 320として作成して色塗りや文字入れをして保存しますよね。
しかし、その後に背景透過アプリで作業をすると、このアプリは自動で輪郭ギリギリの269 x 320とかビミョウなサイズで切り取ります・・・絵の輪郭ギリギリまで画像サイズ自体が変更されるからです。
そのため、改めてLINEスタンプ規定サイズの370 x 320に直す作業が必要になるのです。



【再Check!】次の作業の前に!スタンプ制作ガイドライン



せっかく申請しても、規定外で却下されては時間のムダ!
そのためにもクリエイターズスタンプ制作ガイドラインの最新版は必ず必ず熟読すべしなのです。
LINEスタンプ用の画像サイズは、370 x 320。(2020.March時点)
はい。透過した画像を全部このサイズ以内に合わせましょ。
あとメイン画像とタブ画像もね!詳しくはガイドラインで確認しましょ。
4_ スタンプを規定サイズに変換する ←失敗しやすいポイント
しつこいけど、もう1度わたしの失敗の理由について
わたしは1回目のスタンプ作成の失敗により、サイズを合わせることの重要さが身にしみて分かりました。
背景透過までした!やったー!いざ申請っ!!
ってスタンプ画像をアップロードしたら…
エラー頻発。一体なぜ!?
よーーーく原因を検証すると、アップロードした画像に奇数のものがあったのだった。
画像サイズのタテヨコどちらかが奇数だと、エラーになってその先には進めない。
→背景透過アプリ。
3の最後でも説明したように、余白を自動カットするせいで、269 x 320 みたいに妙な奇数サイズになってしまっていた。
ワンタッチで透過できる便利さを取るか、サイズ再変更の手間を取るかはあなた次第。
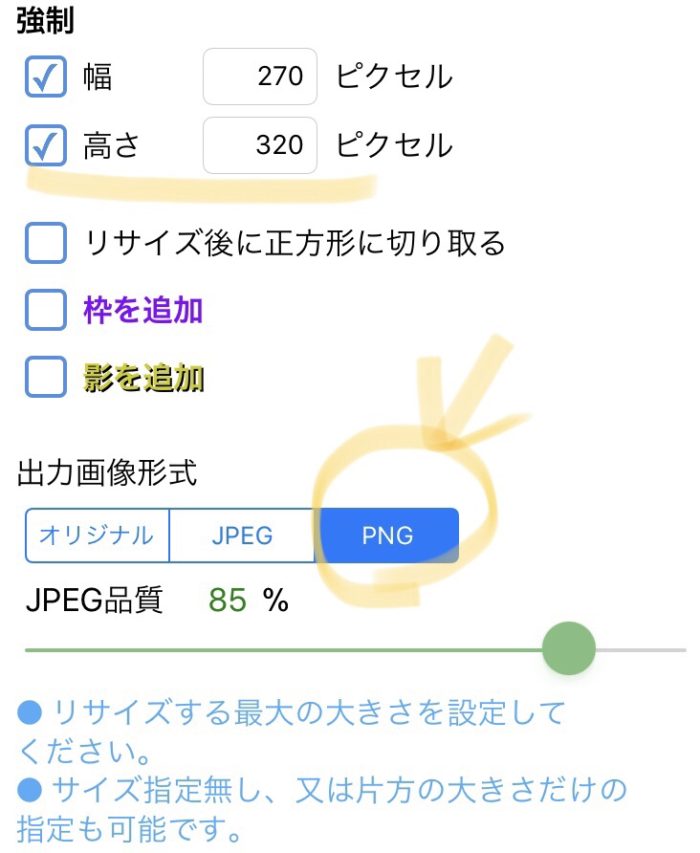
LINEスタンプサイズの整え方



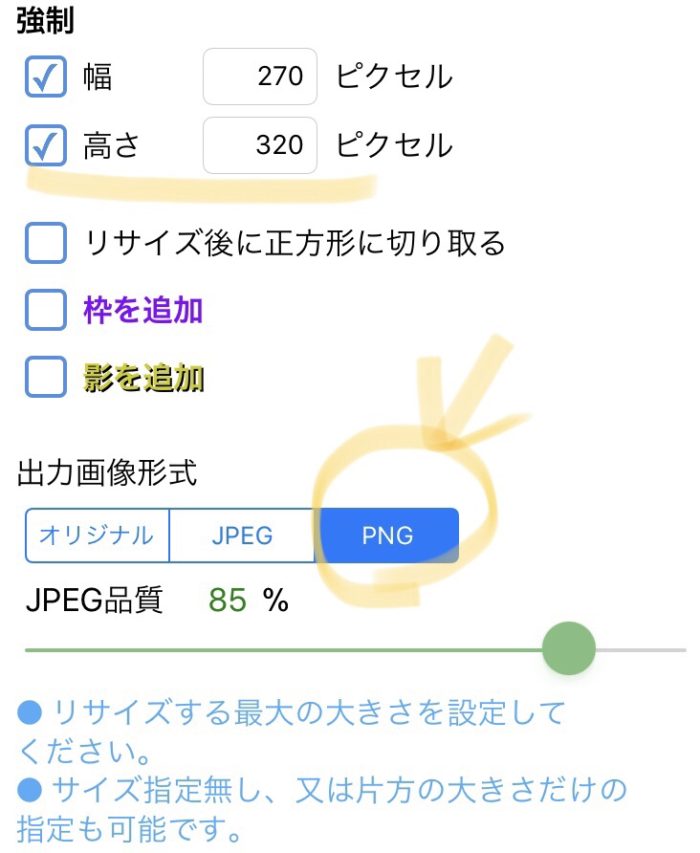
答. → タテヨコどちらかを強制値設定
エラー修正するためにバッチリサイズを使ったときに悪かったこと。
それは、絵のバランスが崩れないように “タテヨコ比はそのまま” にして、“370 x 320以内” という設定が悪かった。
320にも319にもなり得るし、、おかげで269 x 319 なんていうハンパな画像サイズになってしまってたんだよね。。
なので!タテヨコどちらかを強制設定にすればよかったなと反省デス。
もちろん出力形式はPNGで↓


出力形式は必ずPNG



5_ クリエイターズスタンプ申請画面で、アップロードする
おつかれさまです。ここまで来たら申請まであと一息!
スタンプ用画像・メイン画像・タブ画像用サイズが全部揃ったら、ZIPファイルにして一括アップロードしましょ。



【まとめ】LINEスタンプをiPhoneだけで作る方法
以上がiPhoneだけでLINEスタンプを作る方法だよ。あなたはうまくいったかな?
✔ まとめ・iPhoneに必要な4つのアプリ
- CamScanner(アナログ絵のデジタル化)
- ibisPaint X(デジタルで色足し・文字入れ・透過.png画像にするため)
- 背景透過(2で出来ない時、透過.png画像にするため)
- バッチリサイズ2(サイズ合わせ)
わたしの失敗があなたの役に立てばうれしいです。それでわ、健闘を祈っています!



もしこの記事が少しでもLINEスタンプ制作のお役に立てたなら、投げ銭代わりにスタンプ購入お願いします〜〜!
そのサポートが力になります!