Yuko
Yuko絵描きとしてちゃんとしたお仕事用のホームページをつくりました!
–>> 自力で作ったホームページはこちら



絵描き・イラストレーターだけど、Webサイトづくりは初心者だよ〜。
いざつくろうとしたら、どうすればいいか分からない!
ですよね。ちなみにわたしもWebサイトづくりは素人!初心者です。
実際に自力でつくってみたら、わりと時間がかかっちゃったので、わたしと同じ初心者に向けて自力でイラスト用ホームページをつくるまでをシェアしたいと思います。
✔︎自力でホームページを作るまでシリーズ
- STEP 0 迷う。 自分にホームページは必要?
- STEP 1 作る。 どのサービスを使うべき?費用はどれくらい?ざっくり知りたい
- STEP 2 作る。デザインをする。用意するものリストアップ ←今ここ!
- STEP 3 作る。ポートフォリオページにつくりこむ
初心者だと意気込んですぐに作業にとりかかりがち!
作業しながら、「あ、この色どうしよう。。こっちの画像どうしよう。。」
という感じで、その都度手が止まって考えて、余計に時間がかかってしまいました。
このStep2では、スムーズに作業が進めるために!
作業前にまずアイデアを整理・用意した方がいいものをリストアップしておきます。
お役に立てばうれしいです^^
イラスト用ホームページづくりのデザイン!先に決めることリスト





STEP0の記事でも書きましたが、自分のつくりたいホームページのイメージを固めるのが1番大事!
イメージがないまま作業を先にはじめてしまうと、あとで迷子になるのです。
(…めちゃくちゃ作業効率悪かったです!)
まずは、作業前に決めた方がいいことをリストアップしますね。
ホームページで見せるメイン作品・カテゴリーを決める
仕事用にホームページをつくろうとしているなら、まずは作品から!
たくさんある作品の中で、まずわたしはメインカテゴリーを決めました。
それは、以前にアートディレクターの方に言われたことを参考にしたからです。
雑談しながらインスタグラムのアカウントを見てもらったとき、「作品を全部載せようとしなくてもいいんじゃない?しぼってもいいと思う。」とアドバイスをもらいました。
どんな絵を描くのか?得意なのか?が伝わりやすい方がいい
(しみじみ…)ですよね、ですよね〜。的確すぎるアドバイスでした。ホームページならなおさらです。
と、いうことで!まずは、どんな作品をメインに見せたいのかを考えて選んでおきましょう!
まだまだ駆け出しの頃って、自分のスタイルが確定してなかったり、いまひとつ作品に統一感がない時期だったり…. しません?
わたしの場合は選ぶフォルターをかけるとき、自分の「得意」に加えて「やりたい仕事」「描き続けたいもの」という基準で作品をピックアップしながら、ポートフォリオでメインで見せたい作品を決めていきました。



わたしは、これからも自然や動物をモチーフに描いていきたいと思ったので、1番目立つトップ画面に自然や動物の絵を置きました。
ここで決めたことが一生のキャリアを左右するわけではありませんよ〜。まずは ”現時点で” という視点で選び、前へ進みましょう!
絵の方向性が変わったらホームページはいつでも更新できますから!!!
まだ人に見せられない… 見せられるものがない… を言い訳に時間だけが経っているな… という自覚があるならば、まずは第一歩を踏み出すことからはじめると、意外にいろんなことは後から追いついてきます。(経験談)
つくりたいホームページの全体イメージを “具体的に” 持つ
え〜、またイメージの話か。。。と思うかもですが、
目指すイメージが具体的であればあるほど、この先の作業がスムーズになります!
くどいですが、イメージ大事です!!
絵を描くときに参考資料を集めたりしませんか?
同様に、Webサイトをデザインするために参考イメージを探しました。
- 好きな絵描き・イラストレーターさんのサイトを参考にする
- Pinterestで検索する
わたしの場合、海外のイラストレーターさんのホームページがかっこいい!好きー!というイメージ目標があったので、インスタでフォローしているイラストレーターさんのホームページをひたすら見まくりました。
シャープな感じ、かわいい感じ、モダンな感じ、すっきりクリーンな感じ。
これまでなんとなく見ていたイラストサイトも、意識して見ると感想も違いません?
そのうち参考にできるのはデザインの雰囲気だけでなく、「メニューがこの配置だと見やすいな〜使いやすいな〜」とか、サイトの機能面も気になってくると思います。
そういう気になった部分はスクショしたりメモしていました。
いや〜、サイトを作るとなると今までとは違う視点でサイトを見るので、勉強になりましたね〜。



もしまだイメージが漠然としている段階なら、Pinterestがオススメです! “web portfolio” で検索すると◎
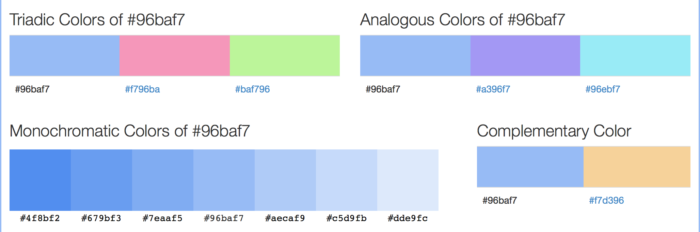
カラーを決める
ここまで来れば具体的につくりたいイメージが手元にそろいましたね!
ホームページで見せていきたい自分の作品が決まり、ホームページの全体の雰囲気がみえてきたところで、自分のサイトデザインに入りまっす。
次に、わたしは自分のホームページのメインカラーを決めました。
自分の好きな色でも、作品によく使う色でもいいので、サイトのキーとなるカラーを決めると先の作業がスムーズです!
- メインカラー
- サブカラー
- アクセントカラー



そして、決めたカラーコードはメモアプリにまとめておくと便利ですよ〜
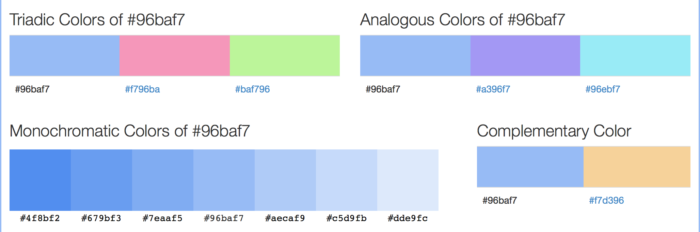
ちなみに、サブとかアクセントカラーのオススメの組み合わせを自動で提案してくれる便利ツールもありますよ♪
メインカラーを自分で決めたら、こういうツールを参考にするのもアリですね。


イラスト用ホームページづくりのデザイン!用意するものリスト



必要なビジュアルパーツを手元に用意しておくと、スムーズに作業が進みます!
わたしの場合、WebサイトはWordPressという無料ツールを使って、Rifeという無料テーマ(=デザインテンプレート)を選んでいます。
選ぶテーマ(=デザインテンプレート)によって必要なパーツは違ってくると思いますが、基本的に必要になってくるパーツは共通しているはずなのでリストにしておきます〜。
- サイトロゴ画像
- Favicon画像
- プロフィール画像
ちなみに 2つめの「Favicon」というのは、ブラウザのブックマーク一覧とかで表示されるアイコン画像のことですね〜。
設定は必須ではないけれど、絶対設定しておいた方がいいと言われています。


プロフ画像は、わたしは実在の人物ですよ〜という信頼感を出したかったので顔写真にしました。
もちろん自分のイラスト自画像でもいいと思います。
わたしが参考にした海外のイラストレーターさんのサイトでは写真が多かったので、「国をまたいで仕事の依頼をもらうなら本人の写真で安心感を感じてもらえるからかな〜。」と思ったのも理由ですね!
まとめ
以上、イラスト用のホームページを自力でつくるとき、デザインを決めていった順番や用意するとスムーズなものなどなど、こうすれば早かったな〜と自分の反省をしながらまとめてみました〜!
決めること
- 載せたいメインの作品・メインしたいカテゴリー
- ホームページのデザイン、全体イメージ
- カラーイメージ
用意するもの
- サイトロゴ画像
- Favicon画像
- プロフィール画像
イラスト用のホームページを自力でつくるのって、はい、それなりに大変ですよね(笑)
手をつけるまでは大変だけど、「ホームページがあると他の人へ紹介しやすい」と言われたときは なんとか頑張ってよかったな〜と思いましたよ^^ がんばりましょうー!
これまでの前後のステップも含めて、こ〜んな感じ↓で初心者なりにまとめているのでよかったら参考にしてみてください〜!
まだリンクがない記事は、そのうちに^^
✔︎自力でホームページを作るまでシリーズ
- STEP 0 迷う。 自分にホームページは必要?
- STEP 1 作る。 どのサービスを使うべき?費用はどれくらい?ざっくり知るためにリストアップ
- STEP 2 作る。イラスト用ホームページのデザイン!用意するものリストアップ ←今ここ!
- STEP 3 作る。ポートフォリオページにつくりこむ