Yuko
Yuko絵描きとして、ちゃんとしたお仕事用のホームページをつくりました!
Web初心者のわたしが自力で作ったホームページはこちら
Webサイトづくりは素人、完全に初心者でした。(このブログを立ち上げたときも、ちっちゃいことからググって頑張りました)
この記事では、わたしと同じように



絵描き・イラストレーターだけどWebサイトづくりは初心者だよ〜。
そもそも初心者でも出来るの?どれくらい大変なの?
と悩んでいる初心者に向けて、自力でイラスト用のホームページをつくるまでをシェアしたいと思います。
そもそも 「ホームページ」 といっても色んなタイプがありますが、今回わたしがつくろうとしたのは…
- 仕事用のホームページをつくりたい
- 海外のアーティストのようなポートフォリオサイトにしたい
と、目標だけは高めのゴール設定ですw
なぜ「海外のアーティストのようなポートフォリオサイト」かというと!
これまでの問い合わせが国内よりも海外からが多かったことと、自分がこんなサイトを作りたいな〜!と思ってブックマークしたサイトがほぼ海外のアーティストのものだったからです。
あと単純にかっこいいから、好みだから。
こういうの作りたい!というポジティブなイメージ目標は大事です〜♪
Webサイトづくりは初心者で悩んでいる、、、でもがんばって海外のアーティストのようなホームページをつくりたい!という絵描き・イラストレーター仲間のために、そしてわたしの努力を成仏させるために(笑)、記事にしておきます。
- Webサイトづくりは初心者の絵描き・イラストレーター
- 仕事用のホームページをつくりたい
- 海外のポートフォリオサイトのようにしたい
- 自力(ワードプレス)でコスパ良くつくろうと思っている
- 必要なものと費用感をざっくり知りたい!



そもそも自分のホームページ(ポートフォリオサイト)って必要?!と、まだ迷い途中の方は、こちらの記事を先に読んでみてください
わたし自身、ずっとSNSとブログというプラットフォームのみで仕事を受けていましたが、仕事のためにホームページをつくらねば!と思い立った理由などをお伝えしています↓
*自分で使ってみていいと思ったもののみ紹介しています。紹介したURLはクリックすることで広告となっています。せっかく体験記を頑張って書いたのだし収入になればと考え、広告利用をしています。
Web初心者の絵描きによるイラスト用のホームページのつくり方


WordPressでホームページを作成するには?
さて、今回わたしがつくったホームページはこちらです。
ホームページ作成ツールはたくさんありますが、たくさん調べて悩んだ末、WordPress(ワードプレス)を使って自力でホームページをつくる!と決めました。
よく、簡単!無料ツールを使って初心者でもすぐできる!とか、3分でできる!とかいう広告がありますが….
誇大広告だと思います。
そりゃ〜見た目を気にしなければ速攻でもできますが…..



クリエイティブ従事者なら見た目は大事ですよね?[
WordPressを使って自力でホームページをつくるなら、初心者にはそれなりに時間がかかります!と、わたしはハッキリ言いたいです。
お金はある!とにかく手間をかけたくない!という方には、Wordpressじゃなくても、まるっと全部でパッケージになっているサービス(StudioとかSquarespaceとか)がありますけどね〜。
(※その辺りは前回の記事に書いています)
わたしがつくったホームページの場合は、具体的に以下のツール・サービスを使いました。
利用したものリスト
- サーバー:エックスサーバー (有料)
- ドメイン:エックスサーバー (無料キャンペーンを利用)
- ホームページ作成:WordPress(無料)
- デザインテーマ:Rife Free(無料)
- デザインプラグイン:Elementor(無料)



え?なんかよくわからんものがいっぱいあるんだけど!



大丈夫!
ひとつひとつの始め方とか手順は、Webのプロのブロガーさんがいる!
スクショ画像付きのブログ記事がたくさんあるので、ググればOK!
WordPressでホームページを作成するために最低限必要なものは1〜3だけです。
しかーし!
わたしの目標は海外のアーティストのようなポートフォリオサイトにしたい!なので、デザイン的に4と5も利用しました♪
もちろん、1~5のそれぞれに選択肢は膨大にあります。
特に4と5は何万種類とか?無限です!
わたしも一応、(Webサイトのことは分からないながらも)このサイト、絵描きのライフスケッチをWordpressで3年運営したので、過去のプラス&マイナスの経験をふまえて選んだセレクションです。
※「おい!Web初心者じゃないじゃないか!」と思うかもしれませんが、ググりながら、なんとなくでWordpressは出来ちゃいます。そしてただなんとなく3年が経っただけです。※7年(2024年で)
わたしのおすすめセレクションのクオリティや好みなど、できあがったこのホームページとこのブログの雰囲気などを基準にして、もしあなたの参考になりそうなら、この続きもCheckしてくださいね〜^^
費用はどれくらい?



Web初心者でもなんとか自力でつくれたので、制作費はゼロ!
初期費用はサーバー代4,000円のみ!
ホームページ作成費用のうちわけ
- サーバー:エックスサーバー –>> 初期費用3,000円+月1,000円ほど *私の場合
- ドメイン:エックスサーバー –>> 無料プレゼントを利用
- ホームページ作成:WordPress –>> 無料
- デザイン:Rife Free ※変更を検討中–>> 無料
- デザイン:Elementorプラグイン –>> 無料



自分のホームページ作成って、やっぱりお金かかるのか〜
仕事用のホームページを作成するためには、大なり小なり費用はかかります。
プロに頼まずに、自力でつくってもサーバーとドメインの契約は必須です!
サーバーとドメインってなぁに?
ブログでもホームページでも、自分のWebサイトを作成するには、サーバーとドメインというものを借りなければ!なのです。
サーバーはWebサイトのデータ置き場、ドメインはサイトのURLとして必要です。 だれかが言ってたわかりやすい例え話だと、サーバーは賃貸契約、ドメインは住所登録みたいなものですね。
特に!今回は仕事用のホームページ。
これから新規営業もかけたいので、「営業ツールとして信頼感が欲しい!」、というのがわたしの目的でもありました。
そのための月1,000円というのは、かなり安いと判断しました。
必要な各サービスと選んだ理由


では、それぞれのサービスを契約しましょう!と言われても不安だと思うので、



なぜそのサービスを選んだのか?の理由をシェアしますね!
わたしはこれまで、このブログ「絵描きのライフスケッチ」をWordPressを使って3年以上運営してきました。※7年(2024年で)
今までに「もっとこうだったらな〜、ここが不便だな〜」と思うことが色々ありました。
たとえば!
「サーバーはロリポップじゃなくてはじめからエックスサーバーにしておけば良かった、、、」とか。
この3年間のブログ運営で感じた、はじめからこうすれば良かった、、、という反省をふまえて、この5つのおすすめセレクションを選びましたので!!※7年(2024年で)
それでは、ひとつずついきましょー!
1. サーバー



たくさん画像をアップしても安定!コスパが良いのでエックスサーバーを選びました!
絵描き・イラストレーターだったら、サイトへアップロードするのは画像がメインです。
絵なので画質は大事だし、仕事につなげたいならあまり低画質はものはアップできません。
画像データは重いですよね。そして作品が増えるほど画像は増えつづける!
かつてこのブログでは、容量はそこそこだけど安いロリポップ! ![]()
![]()
が、アクセス数がアップするとサイトの表示が遅くなっていくという不都合が…..
というわけで、安定表示のために大容量のエックスサーバーに変えました。
大きいデータ容量でも安定して稼働してくれることはすなわちサイトへのアクセスが安定すること!これ大事です。
ホームページを見てくれる人の利便性はとっても大切なことですからね。
そしてもうひとつのメリットは、エックスサーバー独自の「ドメイン無料プレゼント」というお得なキャンペーンです。
わたしはこのキャンペーンが決め手でした!その理由は次の2.で詳しく。
エックスサーバー ![]()
![]()
/ 2024.10.3まで 半額キャッシュバック & ドメイン2つ無料キャンペーンもやってるらしい! \
2. ドメイン



キャンペーンを使えばドメイン代が永久に無料なエックスサーバーは長期でお得だった!
通常、ドメインは有料で契約します。
このブログも<ekakisketch.com>というURLを所有するためにはドメイン契約が必要です。
実はこのドメイン契約に、年1,500円ほどのコストがかかっています。
残念ながら、このブログを始めた当時はエックスサーバーのお得なキャンペーンを知らなかったのです….(´・ω・`)ゞ
ホームページを所有する限り、ドメイン代は必ず毎年かかります!
まあ、正直ブログはいつ辞めるかわからないですが、仕事としてのホームページはすぐに辞めるような気持ちじゃないですからね!
この毎年1,500円の違いを10年20年と長期で考えると… もったいな〜〜〜ってことです。
エックスサーバーだと、永久に無料でドメインが使えるキャンペーンがあるので、コストの面でも選ばないわけにはいきませんよね〜。
エックスサーバー ![]()
![]()
エックスサーバー のドメイン無料プレゼントのキャンペーンは、期間限定キャンペーンです!
(とはいえ、1年のうちほとんどキャンペーン期間中というやさしさ 笑)
ユーザーには超ありがたいキャンペーンです。
追記 2024.09:
2024.10.3まで 半額キャッシュバック & ドメイン2つ無料キャンペーンもやってるらしい!です!!
しかも初期費用0円になってました。わたしが契約した当時は3,000円かかったのに。
うらやましい。。。わたしはこのブログのドメイン代1,500円をずっと払い続けるわけですから。。。
これはお得すぎるので、迷っているなら超オススメしたいですね。
※仕事用HPのドメインは無料で使っています^^
3. WordPress(ワードプレス)
WordPressはユーザー数が圧倒的に多いのです!
初心者が情報収集するときは、この要素はめちゃくちゃ大事です。
ユーザーが多いおかげで、Webのプロがブログで紹介しているハウツー記事がたくさんあるので安心です。
このブログを3年以上運営している間も、システムアップデートに戸惑ったときググればすぐに解決方法が見つかりました。※7年(2024年で)
Web初心者の私でも大丈夫なくらい親切な記事がたくさんあります。
ただ、マニュアルを読んだりするのはとにかく嫌!お金はあるからプロに任せたい!という方にはWordpressは不向きだと思います。
WordPressよりもっと簡単で無料のホームページ作成サービスもあります!
実はわたしも一度試しましたよ〜。「TumblrはSNSの延長でホームページがつくれる」と聞いて、一時期ホームページ代わりに使ったことがあります。
しかしですね、、、思いの外、大変でした。
ちゃんとホームページっぽく作り込もうとしても、Tumblrのハウツー記事が少ないから困った!のです。。。
(ざっくりとは作れても、ちょっと自分らしくしたいのにデザイン変更ができないとか。困った時のトラブルシュートが少なくて解決しないという感じ。。。)
ホームページとして利用している日本語ユーザーが少ないから情報が出回ってないのかも。
結局、無料ツールは簡単なようで調べるのがめんどくさくなってしまい、結局Wordpressに変えました。
→過去にTumblrでつくった未完成のホームページはこちら
4. WordPressデザインテーマ:Rife Free※変更検討中



ここからは完全にわたしの好みです〜!
1〜3までは自分のホームページを所有するにあたり最低限必要なものでした。
ここからはデザインの話なので、完全に個人の好みで変わります。ご参考までに〜。
わたしのゴールは、「海外のアーティストっぽくて、仕事用に作品をアピールできるポートフォリオサイトがつくりたい!」
ということで、
つくりたいポートフォリオサイトのイメージ
- すっきりして洗練されたイメージ
- メニューがわかりやすい
- 作品画像一覧=ポートフォリオがあって見やすい
- 文字が見やすいフォントだけどクドくないデザイン
- 作品をアピールしたいので、サイトデザインに可愛さは要らない
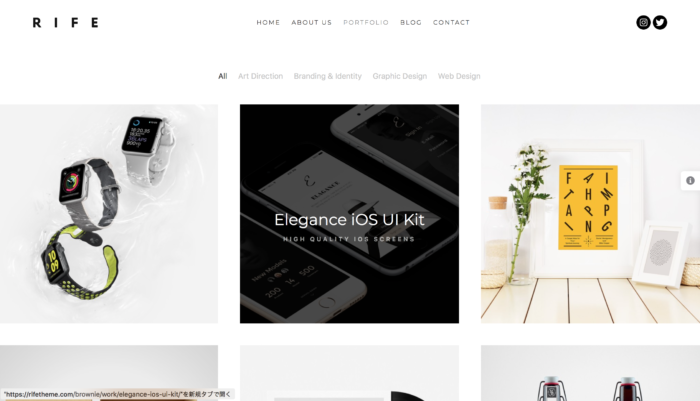
こんな視点で選んだのが、RifeというWordpressテーマです。
「テーマ」というのはWordpressで使えるホームページのデザインテンプレートのことです。
※テーマ無しでイチからデザインをつくるのは初心者にはできません。


(画像:https://rifetheme.com/brownie/より)



このサンプルサイトを見て、めちゃくちゃ使い心地いいーーー!と直感しました♪



英語じーゃん!むりーーー!
大丈夫、できるだけ紹介します!
英語だけど、公式のハウツーが充実で安心!
英語ですが、公式サイトにStep by stepで設定方法も詳しく書いてあるし、解説動画もあって親切です。
それにユーザーフォーラムもあって直接質問もできる!(わたしも質問しました)
公式サイトは英語ですが、<デザインをダウンロードした後、実際に使うユーザー画面は日本語対応しています◎
5. WordPressデザイン用プラグイン:Elementor※変更検討中



このデザインツール、最強した!!けど、ブロックエディターになってからは不要になりつつある。。。。テーマと共に変更検討中です!!!
このプラグインは、Web初心者でも直感的にサイトをデザインできる最強のツールでした!!
4でWordpressのテーマはRife以外でも使えます!
ElementorはWeb初心者のWordpressユーザーにオススメしたい!!と思います。
実はこのブログ、絵描きのライフスケッチでもサイトのデザインを調整するには、HTML(Webサイトをつくるための知識のひとつ)の理解がすこし必要で、ちょこちょこ勉強しながらつくってきました。
とは言っても、ググって調べる程度ですが。
でも!



Elementorを使えば専門知識が全く必要ないと言えるのでは?!
という衝撃でしたよ!
とはいえ、現時点ではまだ日本語の解説が少ないのでそこがネックですかね〜。
わたしからも(仕事の合間ではありますが)できるだけ解説していきますね!
追記2022.12:
ここ数年でWordpress自体が根本的にアップデートされたおかげで、初心者でも直観的に使いやすくなりました。もしかしたらElementorは要らないかもですね。(具体的には「HTML」の知識が不要な「ブロックエディタ」という編集方式に変わった)
Web初心者の絵描きによるイラスト用のホームページのつくり方:まとめ
おつかれさまです〜。
ホームページをつくると決めてから、つくりたいイメージが固まり、使うサービスの選定についてを紹介しました。
別の記事で具体的な設定方法も紹介していきますね。
一気にやろうとすると、Web初心者には頭がオーバーヒートしますから、ゆっくりコツコツと。
わたしは、1日ごとにちょっとづつタスクを分けて、作品制作してリフレッシュしながら進めていました。
なので、これから頑張ろうとしている方もぜひ息抜きしながらで〜
もしあなたが仕事用のホームページをつくろうとしていてリサーチしているならば、ちょっとでも気になったサイトは即ブックマークしておくことをオススメします。
たくさんのサイトを回っているうちに、「あのちょうどいい説明のサイト、どこだっけ?」と思ってあとからググってみても、ちょうどいい情報には二度とたどり着けないことも多かったので!使えそうなら即ブックマーク!
では続きはこちらから〜
✔︎自力でホームページを作るまでシリーズ
- STEP 0 迷う。 自分にホームページは必要?
- STEP 1 作る。 どのサービスを使うべき?費用はどれくらい?ざっくり知るためにリストアップ ←今ここ!
- STEP 2 作る。イラスト用ホームページのデザインする!用意するものリストアップ ←続き
- STEP 3 作る。ポートフォリオページにつくりこむ